
Now the programmatic routing is done through the router property of the context object. contextTypes property setting in components In our component code, we have to provide the contenxtTypes propert as below. Var hashHistory = require( 'react-router').hashHistory Router creation var ReactDOM = require( 'react-dom') Secondly provide the contextTypes property to the components.Firstly there is no default history created, so we have to pass it on while creating our router.There are couple of tips here to use latest version(2.0) of react-router. Instead of manually keeping track of the addition and removal of components, its a nice solution to start with for only this purpose, though adding a router in frontend has its added advantages too. It plays nice with other React components.

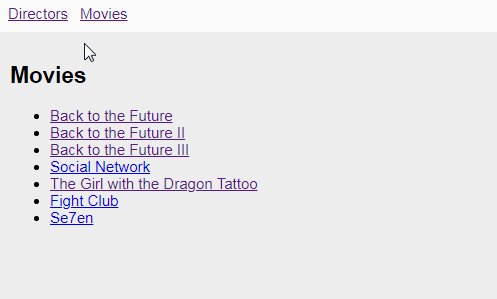
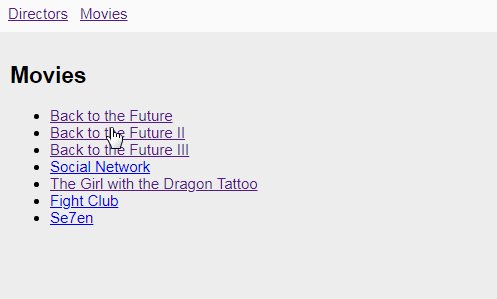
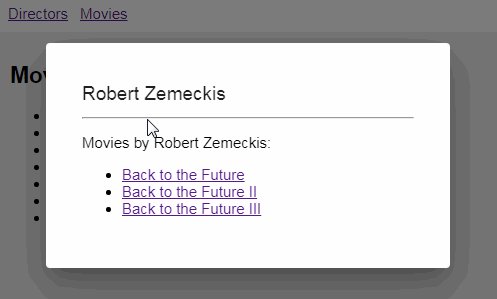
This takes care of the routing of the React application on frontend. Fortunately there are several solutions available for both of these. Same goes with the UI of the application. Either we do it ourselves or take a ready one.

Being said that, once the application gets little complex, soon we need a structure. The best part of React is its all components and the whole application architecture is upon us. Now that we know what is React and how to do the basics. If you do not have any idea about React, here are two links to get started with.

This is a little more than just the basics.


 0 kommentar(er)
0 kommentar(er)
